Anti-Aliasing and Anisotropic Filtering, or AA and AF, are some of the most common techniques for improving image quality in games, yet many people don't really understand exactly what those terms mean.
We are going to explain the technology behind the sliders bars but before looking at these in detail, we need to outline the basics of PC display technology. If you already have a handle on DPI's and monitor resolutions, skip straight to Page 2.
Computer monitors, however, are not capable of displaying this many little dots. Whilst 300 dots x 300 dots is the resolution for a square inch of photo, computer monitors will typically have just 1280 dots (or pixels) by 1024 dots for an entire 17 inch display – clearly a far lesser amount! However, displays are able to show far more colours - 65,000 and upwards - for any one pixel, as opposed to print, which can display just 1 of 4.
Displays, then, are perhaps inherently lower-quality than high-quality paper and printing techniques. Advances in graphics and display technology have traditionally focused on increasing the resolution that monitors are able to display – whereas around 1000 dots for a 17" monitor was common, now high-end displays are able to display around 2000 dots on a 19" surface, meaning that quality is improved. The higher the number of dots – or resolution – the better quality the images you will see.
Larger monitors that are capable of displaying large resolutions can, of course, show lower resolutions too. But because the smaller number of dots has to be stretched across the large screen, the image loses a great deal of quality and the effect is akin to looking at that photo with a magnifying glass – you can see the dots all too clearly.
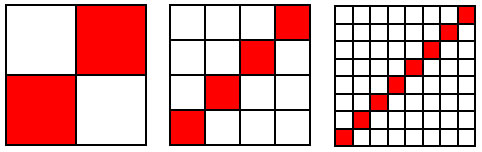
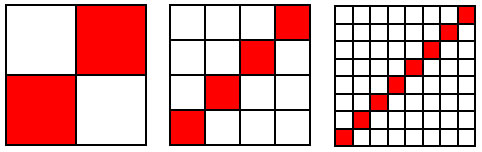
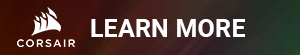
Computer displays have the dots arranged in a square pattern, like so. We can see that as we increase resolution, drawing a straight, diagonal line looks better. Conversely, the lower the resolution, the more apparent the steps that make up the diagonal line become. This effect is called aliasing.
 As we increase resolutions, we increase the amount of dots that have to be created on screen. This means that graphics cards have to work harder to show games in higher resolutions, meaning performance can be slower.
As we increase resolutions, we increase the amount of dots that have to be created on screen. This means that graphics cards have to work harder to show games in higher resolutions, meaning performance can be slower.
The trouble with increasing resolutions is that, if you're not careful, you end up with something that is too small. If we take a photo that is 500 pixels wide, as we increase resolution – making those 500 dots fit into a smaller and smaller space – we begin to find that we are unable to make out what the picture is, because it becomes too small to see properly! For this reason, there is a limit to how far resolutions on computer monitors can be increased – it's no good having a fantastic image quality at a high resolution if you can't see the image!
Resolutions may also be fixed because of technology. Flat panel displays (TFTs) are a fine example of this. Current technology only allows 1.3m pixels to be the foundation of a 17" screen (at 1280x1024), and it would be a huge cost to try and pack more in – if we want substantially more pixels than that, we have to upgrade to a bigger screen.
We are going to explain the technology behind the sliders bars but before looking at these in detail, we need to outline the basics of PC display technology. If you already have a handle on DPI's and monitor resolutions, skip straight to Page 2.
Monitors, Images and Resolutions
Any picture or photo in a magazine or a book is not exactly what it seems. Get a magnifying glass and look at one – you will see that the photo is made up of tiny little dots all laid out next to each other. A high-quality picture will have roughly 300 tiny dots for every inch of space the image occupies horizontally and another 300 dots vertically, too. This means that a high-quality picture an inch square will be made up of 90,000 tiny little specks of colour!Computer monitors, however, are not capable of displaying this many little dots. Whilst 300 dots x 300 dots is the resolution for a square inch of photo, computer monitors will typically have just 1280 dots (or pixels) by 1024 dots for an entire 17 inch display – clearly a far lesser amount! However, displays are able to show far more colours - 65,000 and upwards - for any one pixel, as opposed to print, which can display just 1 of 4.
Displays, then, are perhaps inherently lower-quality than high-quality paper and printing techniques. Advances in graphics and display technology have traditionally focused on increasing the resolution that monitors are able to display – whereas around 1000 dots for a 17" monitor was common, now high-end displays are able to display around 2000 dots on a 19" surface, meaning that quality is improved. The higher the number of dots – or resolution – the better quality the images you will see.
Larger monitors that are capable of displaying large resolutions can, of course, show lower resolutions too. But because the smaller number of dots has to be stretched across the large screen, the image loses a great deal of quality and the effect is akin to looking at that photo with a magnifying glass – you can see the dots all too clearly.
Computer displays have the dots arranged in a square pattern, like so. We can see that as we increase resolution, drawing a straight, diagonal line looks better. Conversely, the lower the resolution, the more apparent the steps that make up the diagonal line become. This effect is called aliasing.

The trouble with increasing resolutions is that, if you're not careful, you end up with something that is too small. If we take a photo that is 500 pixels wide, as we increase resolution – making those 500 dots fit into a smaller and smaller space – we begin to find that we are unable to make out what the picture is, because it becomes too small to see properly! For this reason, there is a limit to how far resolutions on computer monitors can be increased – it's no good having a fantastic image quality at a high resolution if you can't see the image!
Resolutions may also be fixed because of technology. Flat panel displays (TFTs) are a fine example of this. Current technology only allows 1.3m pixels to be the foundation of a 17" screen (at 1280x1024), and it would be a huge cost to try and pack more in – if we want substantially more pixels than that, we have to upgrade to a bigger screen.

MSI MPG Velox 100R Chassis Review
October 14 2021 | 15:04







Want to comment? Please log in.