Anisotropic Filtering
To understand this technique, we must understand how textures are applied to a 3D scene on your screen.Textures are the images, the details if you like, that sit on top of bare lines. A scene rendered without textures looks blocky and simple, whereas a scene with textures on immediately adds realism.
As a 3D scene stretches into the distance, less detail is required as the objects become further away. Rendering textures that are far away at a lesser detail than those that are closer to the player means that graphics cards can give better performance. These lower-quality distance textures are called mipmaps.
However, what can be evident are the points at which the different levels of texturing change. Often, changes between mipmap levels are all too evident on the screen. Textures are therefore filtered to make the transitions between different levels smoother.
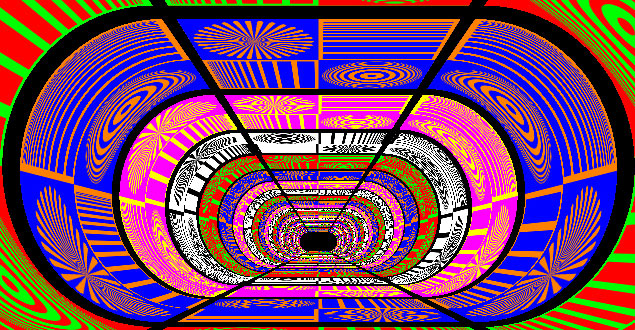
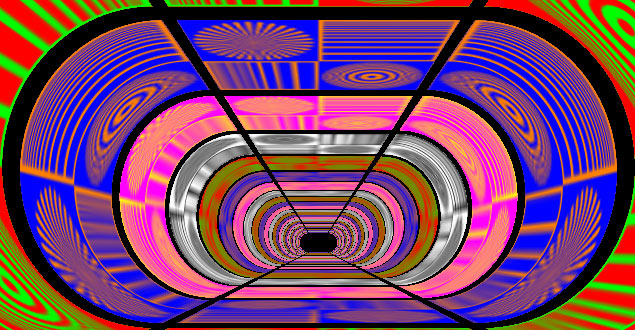
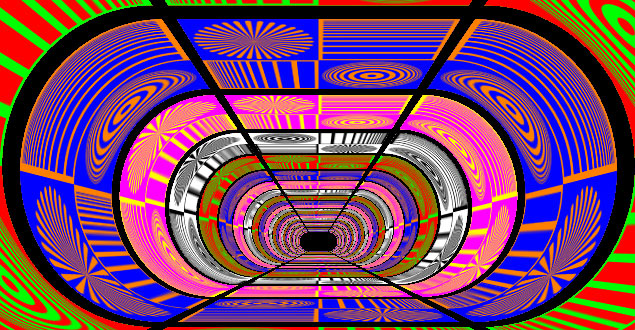
This scene below is from 3dMark 2003. You can see the effects that filtering has on textures.

With no mipmaps, the textures in the distance are sharp and high quality. This results in reduced performance.

With the mipmaps applied, the textures get blurry as they go further into the background, increasing performance but reducing image quality.

With Anisotropic filtering applied, the mipmaps look far better quality - allowing for better performance than having no mipmapping, but with better image quality than using the bare mipmaps.
The higher the level of anisotropic filtering, the better image quality is achieved for mipmap transitions.

MSI MPG Velox 100R Chassis Review
October 14 2021 | 15:04






Want to comment? Please log in.